티스토리 뷰
iOS/SwiftUI
[SwiftUI] Text.limitLine(nil) 작동하지 않는 것 같을 때 (Text 내의 문자열이 전부 표시되지 않을 때)
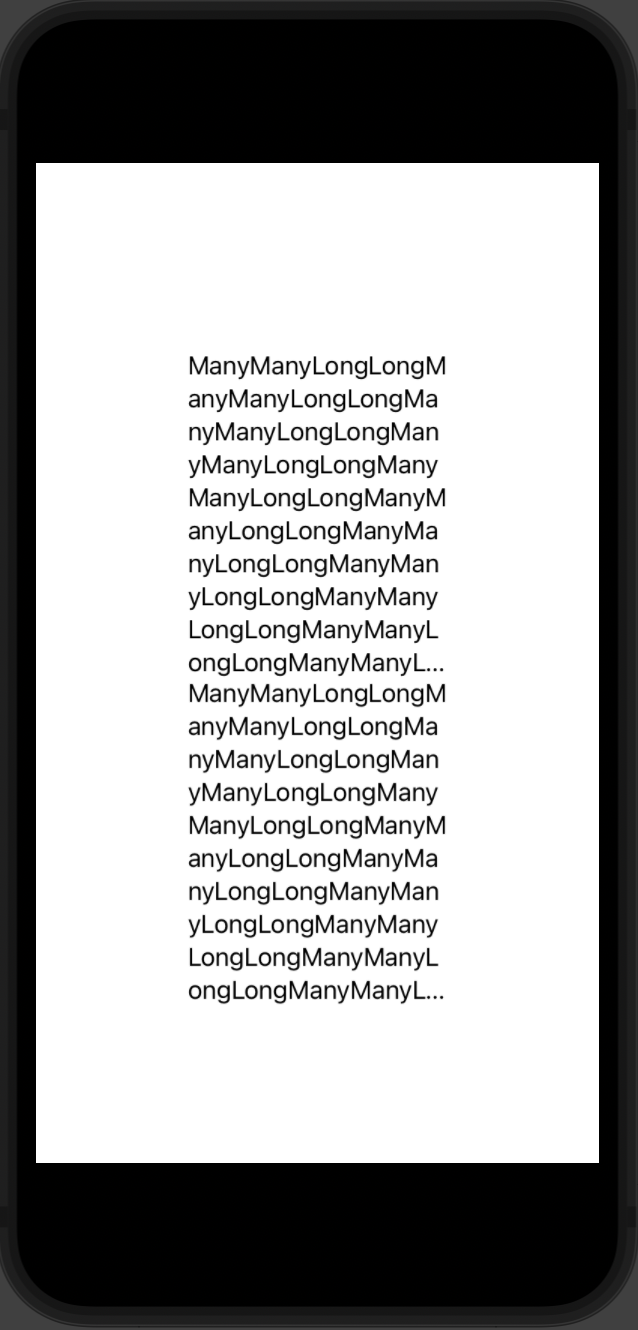
SeokBA 2021. 7. 1. 00:17만약 아래와 같이 뷰 내부 frame이 한정 된 상태일 때, 해당 뷰 내의 Text일 경우,
.limitLine(nil)등을 해도 텍스트가 "..." 으로 잘린 채 표시가 되지 않는다.
나 같은 경우, 텍스트 양에 따라 height가 길어지는 뷰를 생각하며 padding 등을 지정해서 만든 뷰 내에 텍스트를 넣었던 적이 있는데, 텍스트가 전부 표시될거란 예상과는 달리 아래와 비슷한 상황이 되었다.
뷰를 만들며 지정한 여러 수정자들로 인해 height가 (동적으로 늘어나지 않고) 제한될 수도 있다는 생각을 하지 못했기 때문이다.

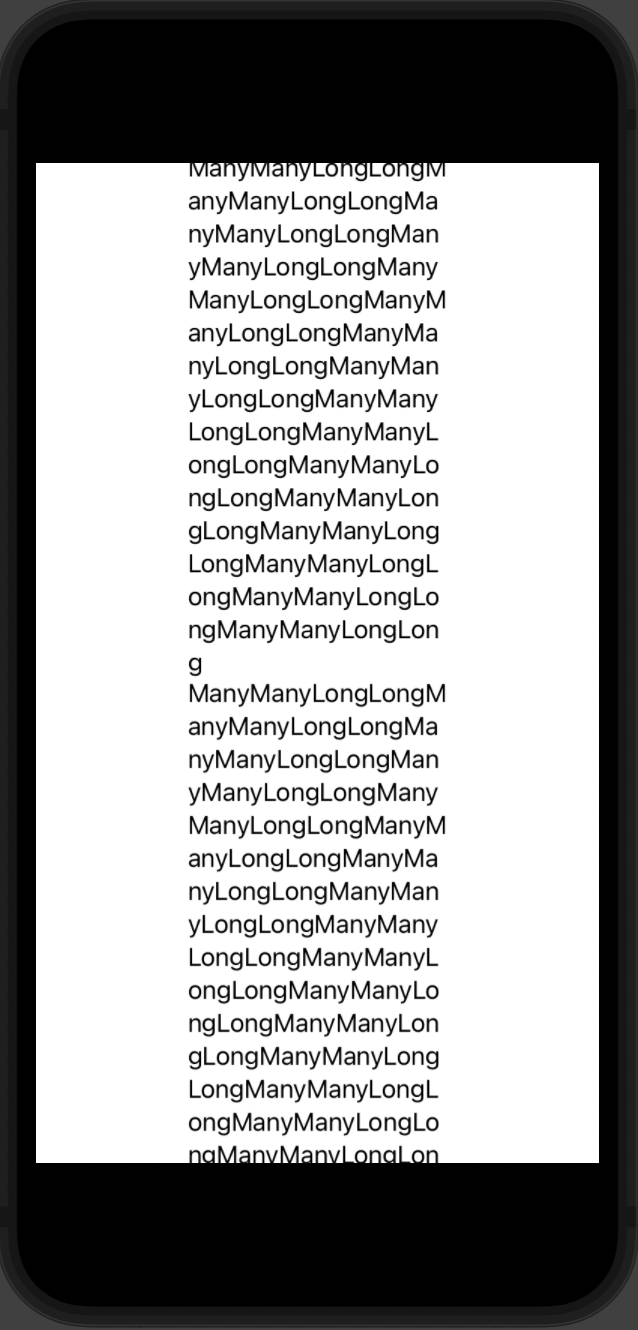
만약 저 상황에서 height가 늘어나며 텍스트를 전부 표시하고 싶다면,
.fixedSize(horizontal: false, vertical: true)
를 사용하면 된다.

The text doesn't get wrapped in swift UI
Even After setting the .lineLimit(nil) the text doesn't get wrapped. var body: some View { VStack(alignment: .center) { Text("SwiftUI is a modern way to declare user interfaces for any
stackoverflow.com
'iOS > SwiftUI' 카테고리의 다른 글
| [SwiftUI] FullScreenCover가 닫히지 않는 경우 (0) | 2021.06.01 |
|---|---|
| [SwiftUI] .toolbar를 통해 NavigationLink 동작 시키기 (0) | 2021.03.20 |
| [SwiftUI] (List 등) 스크롤 시 키보드 닫기 (0) | 2021.03.10 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Swift
- DisposeBag
- tail call
- EnvironmentObject
- trampoline
- recursive function
- async
- dispose
- lineLimit
- FuulScreenCover
- UIKit
- fixedsize
- Disposable
- UITableView
- reactivex
- tableFooterView
- .toolbar
- UIViewController
- rxswift
- Text.limitLine
- uiscrollview
- trampoline function
- UIView
- Observable
- ToolbarItem
- SwiftUI
- tail-recursive
- NavigationLink
- concurrent
- Binding
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함