티스토리 뷰
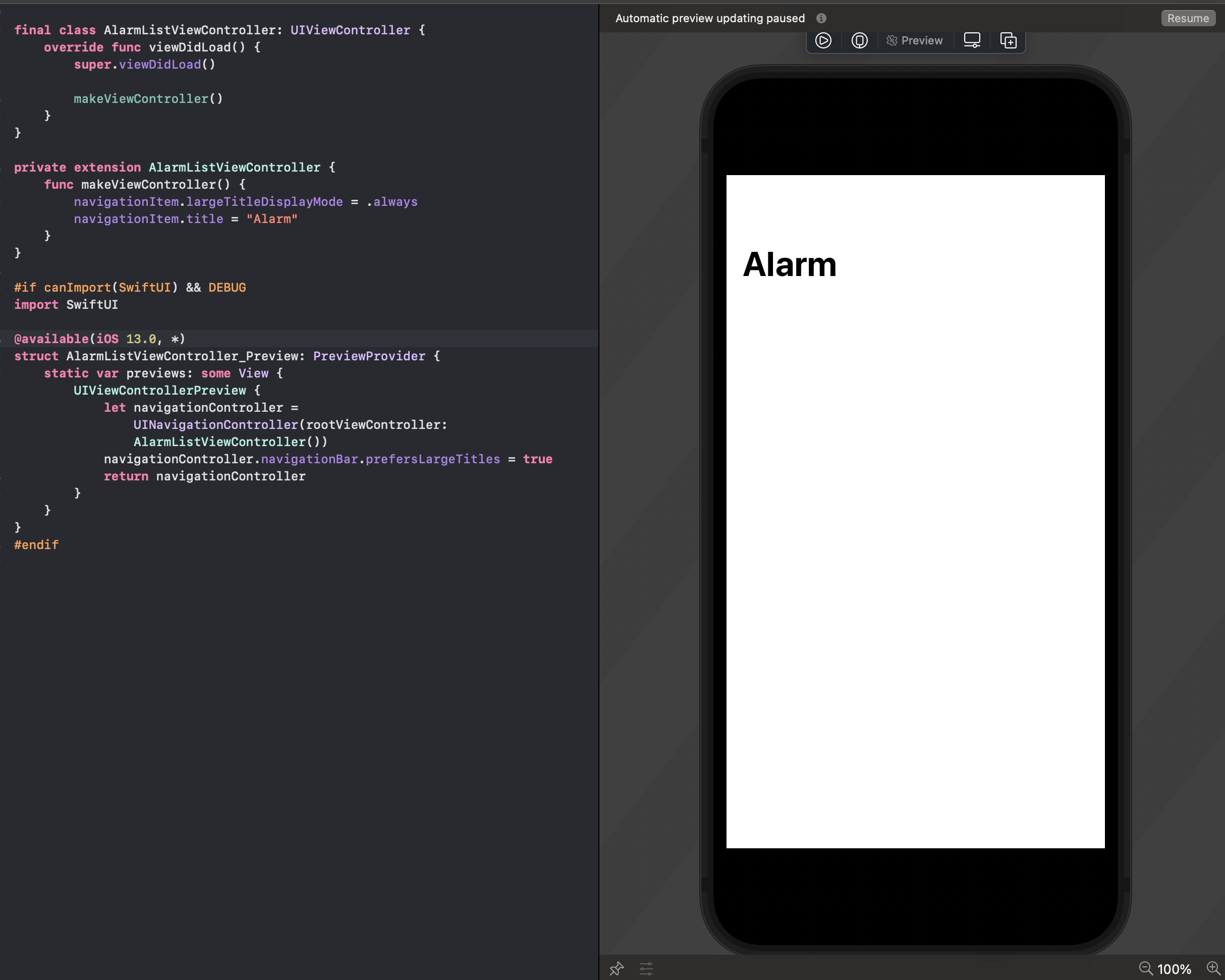
Xcode에서 Swift Preview를 사용하려면,
- Xcode 11 이상
- macOS Catalina 이상
- iOS 13+

Preview는 SwiftUI 내에서 사용하는 방법과 동일하게 사용하면 된다.
(.padding(), ... 등)
[iOS - swift] UIKit에서 SwiftUI의 Preview 사용 방법
UIKit에서 기존에 사용하던 preview @IBINspectrable, @IBDesignable 추가하여, storyboard에서 수동으로 확인 -> swiftUI의 preview 기능을 사용할경우 UIKit 앱의 코드를 한줄도 바꾸지 않고 preview 기능 사용..
ios-development.tistory.com
'iOS > UIKit' 카테고리의 다른 글
| [UIKit] TableView Cell 개수만큼 Separator line 표시 (0) | 2021.06.10 |
|---|---|
| [UIKit] UITextField + Inset (0) | 2021.06.01 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- EnvironmentObject
- lineLimit
- tail-recursive
- tableFooterView
- FuulScreenCover
- dispose
- uiscrollview
- UIView
- trampoline function
- trampoline
- recursive function
- UIViewController
- DisposeBag
- UIKit
- fixedsize
- SwiftUI
- concurrent
- tail call
- rxswift
- reactivex
- Disposable
- Binding
- NavigationLink
- Observable
- ToolbarItem
- .toolbar
- Text.limitLine
- UITableView
- async
- Swift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함